Waarom een snelle website belangrijk is
Waarom is website snelheid belangrijk?
Dat de snelheid van je website belangrijk is, heb je vast eerder gehoord. Maar wist je dat 40% van de mensen afhaakt wanneer een website langer dan 3 seconden nodig heeft om te laden? En op mobiele apparaten is dat maar liefst 53%[¹]. Een langzame website kost je serieus veel bezoekers en dus klanten.
Er kleven echter meer nadelen aan een langzame website. Sinds 2010 weegt Google websitesnelheid mee als ranking factor[²]. Destijds alleen voor desktop gebruikers. Maar sinds de zoekmachine update van juli 2018[³] heeft de snelheid van webpagina’s op mobiele apparaten ook invloed op de posities in de zoekresultaten. Met andere woorden, die snellere website van je concurrent kan zo maar eens hoger scoren in de zoekresultaten.
Belangrijkste voordelen van een snelle website
Meer tevreden bezoekers. Meer klanten. Meer omzet.
Scoor hoger in Google, meer bezoekers
Snellere websites scoren hoger in Google en worden vaker gevonden.
Haal meer leads en klanten uit je bezoekers
Verlies minder klanten en verkoop meer producten of diensten.
Tevreden bezoekers, langer op je site
Betere gebruikerservaring leidt tot meer aandacht voor je aanbod.
WPbeter bouwt razendsnelle WordPress websites
Zoals je hierboven hebt kunnen lezen. Website snelheid is belangrijk! Bij WPbeter maken we graag websites die snel laden. Oké. We geven het toe. We zijn lichtelijk obsessief over elke milliseconde.
Daarom ontwerpen we niet alleen mooie WordPress websites, we bouwen ze ook vanaf de grond op met focus op snelheid en performance. Dat vinden de website bezoekers van onze klanten fijn. Ze hebben een betere gebruikservaring, blijven langer hangen en kopen vaker. En daar worden onze klanten dan weer blij van. Resultaatgerichte websites, daar staat WPbeter voor! Dat doen we trouwens al ruim 10 jaar.
Helaas laden veel websites nog steeds traag…

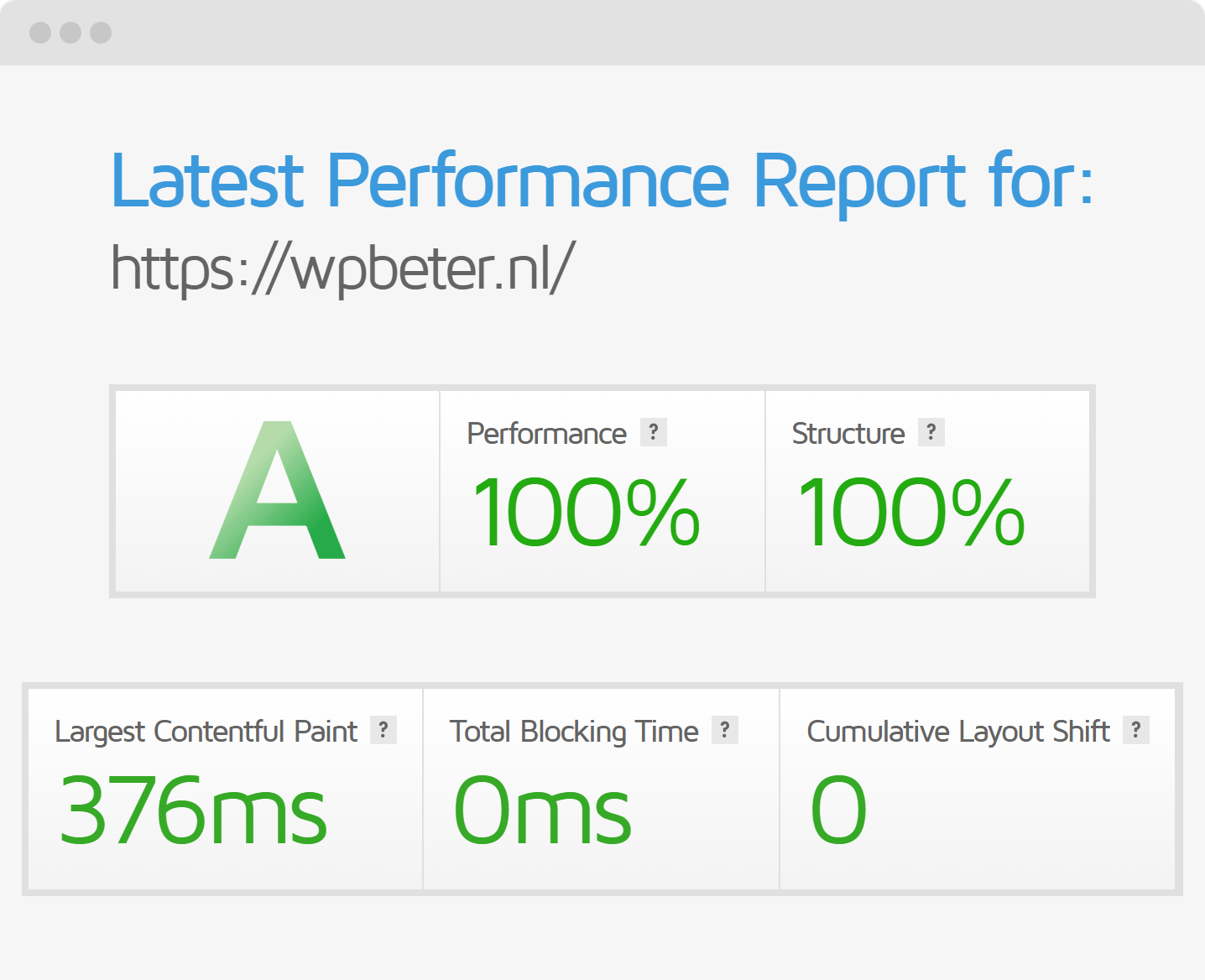
…maar niet bij WPbeter

De score van onze eigen website, gemeten met GTmetrix
Hier worden bezoekers & Google niet blij van

Daarom laden WPbeter websites razendsnel

De laadtijd van onze eigen website, gemeten met GTmetrix

De score van onze eigen website, gemeten met Google PageSpeed Insights (Lighthouse)
WPbeter helpt kleine bedrijven aan een website die razendsnel laadt en een sublieme gebruikerservaring biedt. Meer tevreden bezoekers. Meer klanten. Meer omzet.
Verhoog conversies
Een vertraging van 1 seconde in de laadtijd van een pagina resulteert in 7% minder conversie.
Verbeter SEO posities
Google houdt van snelle websites en plaatst deze hoger in de zoekresultaten.
Verhoog omzet
Mobiele sites die in 5 seconden laden in plaats van 19 verdienen tot 2x meer mobiele advertentie-inkomsten.
Verbeterde mobiele ervaring
53% van de mensen haakt af wanneer een website op mobiel langer dan 3 seconden nodig heeft om te laden.
Verbeterde gebruikerservaring
Een vertraging van 1 seconde in de laadtijd van een pagina resulteert in 16% lagere klanttevredenheid.
Verlaag winkelwagen afhakers
57% van je klanten verlaat je winkelwagen als de pagina langer dan 3 seconden nodig heeft om te laden.
Lagere hostingkosten
Een snellere website verbruikt minder dataverkeer waardoor je hostingkosten kunnen dalen.
Lagere bounce rate
Het verbeteren van je sitesnelheid verhoogt het aantal bezoekers dat op je site blijft en verder klikt.
Verhoog herhaalbezoeken
79% van de klanten zegt niet terug te keren naar een website die langzaam laadt.
Wil je ook een razendsnelle website?
WPbeter bouwt websites met de focus op snelheid, veiligheid en vindbaarheid. Professionele websites geoptimaliseerd voor groei. Bereik meer klanten en verhoog je omzet.
Hoe krijgt WPbeter websites zo snel geladen?
We geven je hieronder een idee welke snelheid optimalisatie technieken we bij WPbeter gebruiken om de websites van onze klanten razendsnel te maken. Let op: technische woorden alert! Natuurlijk hoef je niet alle technieken te begrijpen om te kunnen profiteren van een razendsnelle website. Daar zijn wij voor. Zodat jij kunt focussen op waar je goed in bent; om je bedrijf te laten groeien.
1. Pagina caching
Caching zorgt voor snellere laadtijden. Dit is één van de belangrijkste manieren om je website sneller te maken.
2. Lazy loading
Lazy loading is een techniek waarbij afbeeldingen en video’s pas worden geladen wanneer bezoekers door de pagina scrollen. Hierdoor kan de content die als eerste zichtbaar moet zijn – bijvoorbeeld het logo, de headline en de intro van een pagina – sneller geladen worden. Onder andere grote websites als YouTube en Facebook gebruiken deze techniek.
3. Afbeeldingen optimalisatie
Afbeeldingen kunnen een webpagina zwaar maken. Vooral oude afbeeldingsformaten zoals JPG en PNG verlagen de paginasnelheid aanzienlijk. Bezoekers wachten ongeduldig tot de webpagina wordt geladen of haken af.
WPbeter zorgt ervoor dat alle afbeeldingen die je op je website gebruikt automatisch worden omgezet in WebP. Dit is een afbeeldingsformaat met superieure compressie, zonder verlies van kwaliteit. Hierdoor laadt je website een stuk sneller.
4. Elimineer render-blocking javaScript en CSS
Met deze techniek laden we alle content boven de vouw met prioriteit. Dus alles wat zichtbaar is in een scherm vóór de bezoeker scrolt. Hierdoor blijven meer website bezoekers plakken en worden je teksten vaker gelezen.
JavaScript en CSS bestanden met een lagere prioriteit worden daarna pas geladen en verstoren het laden van een pagina niet.
5. Minify resources (HTML, CSS en JavaScript)
Hierdoor worden de HTML, CSS en JavaScript bestanden kleiner. Ze worden vervolgens sneller door de browser geladen. Ook deze techniek draagt bij aan een snellere website.
6. Gzip compressie
Gzip is een methode om bestanden te comprimeren voor snellere netwerkoverdrachten. De bestandsgrootte wordt tot wel 90% kleiner. Zo kan de webserver de website bestanden sneller naar een browser versturen. De webpagina’s laden hierdoor sneller voor de website gebruikers.
7. Google Fonts optimalisatie
Google fonts kunnen je headlines en teksten mooier maken en voorzien van een unieke identiteit.
Maar wist je dat fonts ook een negatieve impact kunnen hebben op de laadtijd van je site?
WPbeter kan je website op de juiste manier voorzien van custom fonts en de laadtijd optimaliseren. Zo krijgen je bezoekers mooie fonts te zien met een minimale impact op de laadtijd van je pagina’s.
8. Browser Caching
Door gebruik te maken van browser caching, laden webpagina’s sneller bij herhaalde weergaven.
Wil je ook een razendsnelle website?
WPbeter bouwt websites met de focus op snelheid, veiligheid en vindbaarheid. Professionele websites geoptimaliseerd voor groei. Bereik meer klanten en verhoog je omzet.
Veelgestelde vragen
Hoe snel laden de WordPress websites die WPbeter bouwt?
Wil je een razendsnelle website die hoger scoort in Google en meer leads en klanten uit je bezoekers haalt?
WPbeter bouwt effectieve websites die converteren. Laat je gegevens achter en we reageren binnen 24 uur.